Whenever you click on a URL, the browser opens it in a new tab and then it takes you to the top of the web page actually. But, what if, you guys want to go to a particular part of a webpage. Just like the childhood entry, Steve Jobs, on Wikipedia, or a particular Facebook post or a question on Stack Exchange as well. This way your audience does not have to waste any time navigating the website actually. In this article, we are going to talk about How to Link to a Specific Part of a Page HTML
Contents
How to Link to a Specific Part of a Page HTML
Use ID Tag
Just say that you are writing an article, where you guys are linking to a particular answer from StackOverflow. Unlike Reddit, there is actually no permalink in StackOverflow, so that you will have to manually edit the HTML code as well.
Thankfully most of the browsers have the ability to Inspect Elements as well. You simply go to that answer that you want to link to and Right-Click on the area near it. From the right-tap on the menu select the Inspect Element option.
It will show you HTML code, look for an ID tag or Value option. When you find it, then copy it on your clipboard. Next, take the URL of the web page and then append the #ID at the end of it.
For instance, if the URL of the page is —
http://stackoverflow.com/questions/214741/what-is-a-stackoverflowerror
and then its ID is — 29279234, then the jump URL will actually become –
http://stackoverflow.com/questions/214741/what-is-a-stackoverflowerror#29279234
And that’s it whenever someone taps on that link, it will then take them directly to that part of the page.
Chrome Extension | how to link to a specific part of a page HTML
Well, in the recent Chrome update, Google search now highlights the searched text on the webpages in order to make it easier for the reader. Thus, for web developers to make it easier to link to a specific text on a webpage actually, Google opened the Link to Text Fragment chrome extension.
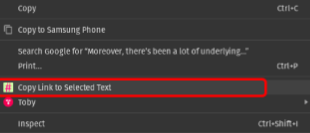
When you guys have the extension installed, then you can create links to a specific portion of the webpage. Choose a portion of the text on the webpage, right-click and then tap on “Copy Link to Selected Text”. It will then generate a link and automatically copy it on the clipboard.

The extension is really new and has a couple of bugs as well. In case your selected portion of text contains a hyperlink or a picture, basically a non-text element. It generates an error that says– “Couldn’t create a unique link, please choose a longer sequence of words”. The error message is totally wrong actually. The problem is the extension fails whenever you have a hyperlink or non-text elements within the selected text as well.
In order to link to a specific post on famous sites such as Facebook, Twitter, or even Stack Exchange, etc, just look for the post’s time-stamps. When you find it, then right-click it and copy its URL as well. Now, if you guys paste the URL in a new tab, then you will only see that particular post. This actually works for most of the websites that use timestamps.
Wikipedia
If you guys link often link wiki page then you can easily link the section through copying the link in the content section.
Conclusion
Alright, That was all Folks! I hope you guys like this how to link to a specific part of a page HTML” article and also find it helpful to you. Give us your feedback on it. Also if you guys have further queries and issues related to this article. Then let us know in the comments section below. We will get back to you shortly.
Have a Great Day!
Also See: Different Ways To Make Photo Square Using Online Tools (Don’t Crop)






