There are countless times when you might find yourself needing to save a webpage as a PDF. Perhaps you’ve stumbled upon an informative article that you want to read later when you’re offline. Maybe you’ve found a recipe that you want to print out and add to your collection. Or maybe you need to capture a snapshot of a webpage as evidence or for record-keeping. Whatever your reasons, being able to convert a webpage to a PDF is an essential skill in the digital age. But don’t worry, we’ve got you covered. This article will provide step-by-step instructions for a variety of popular web browsers and devices, ensuring you’ll be able to save any webpage as a PDF with ease.
In this comprehensive guide, we’ll walk you through the process of how to save a webpage as a PDF on desktop browsers like Chrome, Microsoft Edge, Safari, and Firefox. Furthermore, we’ll also look at mobile browsers such as Safari for iOS/iPadOS, Chrome for Android, and Chrome for iOS. It’s important to keep in mind that these methods are current as of the time of writing, and the processes could change with future updates to these browsers. However, they should provide you with a robust foundation to navigate similar operations even in future browser versions.
Contents
Why Save a Webpage as a PDF?
Before we dive into the steps, let’s understand why you might want to save a webpage as a PDF. When you save a webpage as a PDF, you’re essentially taking a snapshot of the page at that particular moment. This can be beneficial in a variety of ways. For instance, if the webpage content changes in the future, you’ll still have the original content saved. It’s also great for offline reading or sharing a page in a more stable format than a hyperlink. Now, let’s dive into how to do this in various browsers.
Save a Webpage as a PDF on Desktop Browsers
Chrome
Google Chrome makes it quite straightforward to save a webpage as a PDF. Here’s how:
- Open Print Menu
Open the webpage, click the three-dot icon (top-right), and select “Print…”. Alternatively, press Ctrl + P (Command+P on Mac)
- Set Destination
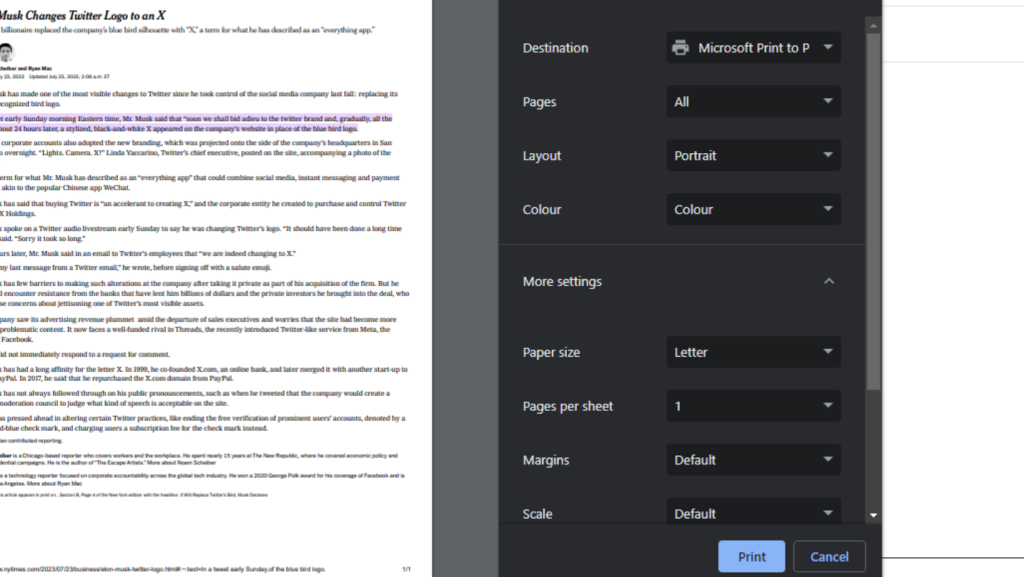
In the pop-up, click the down arrow next to “Destination”, and select “Save as PDF”. A preview appears on the left.
- Adjust Settings
Click “More settings” to alter the paper size, scaling, etc., if needed.
- Save PDF
Click “Save”, and choose your preferred destination on your PC.
- Confirm Saving
Click the second “Save” button to finish. Your webpage is now a PDF.

For Microsoft Edge, replace the three-dot icon with a three-horizontal-line icon. The process remains the same.
Microsoft Edge
- Open Print Options: Click the three-dot icon (top-right) and choose “Print“. Alternatively, use Ctrl + P.
- Choose Save as PDF: In the pop-up, click the down arrow under “Printer“, and select “Save as PDF“.
- Customize Layout: Under “Layout and Pages“, select Orientation and page range. For more settings like paper size and scaling, click “More settings“.
- Save Changes: Click “Save” and choose where on your PC to save the PDF.
- Confirm Saving: Click “Save” again to finalize. Your webpage is now a PDF.
Next, we have Safari, which actually offers two methods to save a webpage as a PDF.
Safari
Method 1:
Step 1: Open Export Options With Safari active, click “File” on the menu bar and select “Export as PDF…“.
Step 2: Save as PDF In the pop-up, name your file, pick a destination, then hit “Save“. Done!

Method 2:
- Open Print Options: With Safari active, click File on the menu bar and choose the Print …” option on the drop-down menu. Alternatively, press *Command + P to open the printer window.
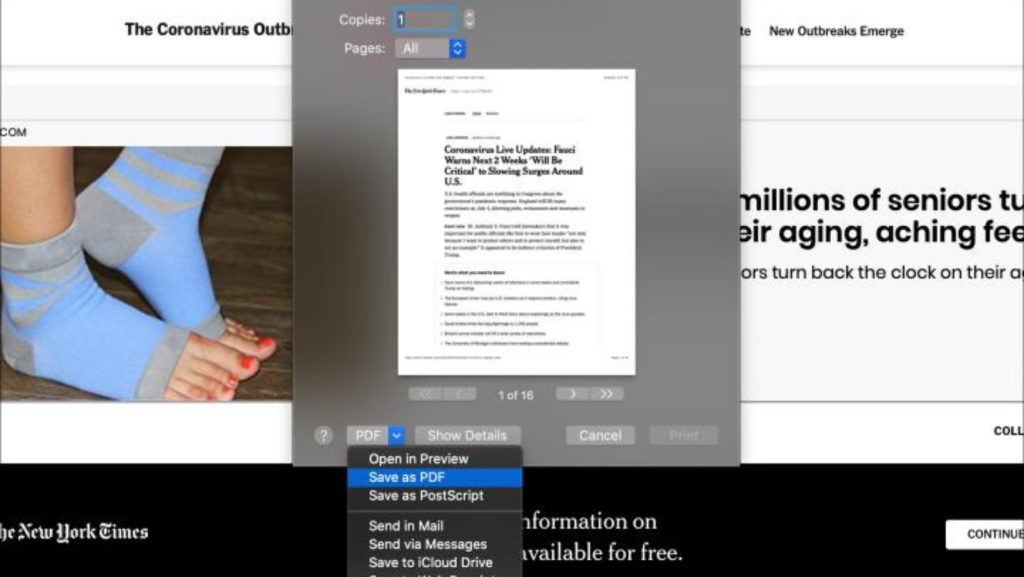
- Select PDF Saving Option: In the pop-up, select the Down arrow in the bottom-left corner, then choose “Save as PDF“
- Set PDF Details: In the new pop-up, add file name, title, subject, author, and keywords, and set security options if desired.
- Save PDF: Pick a destination, then hit “Save“.
Lastly, we will discuss how to save a webpage as a PDF in Firefox. It is important to note that, at one point, out of the four popular desktop browsers, Firefox was the only one that didn’t include a built-in PDF printer. Instead, it relied on the Microsoft Print to PDF function in Windows 10. But now, it does have its own Save to PDF functionality.
Firefox
- Open Print Menu: Click the Three horizontal lines icon at the top-right or press “Ctrl + P“.
- Select Save as PDF: Choose “Save to PDF” from the “Destination” drop-down menu and click “Save“.
- Name and Save PDF: Pick a name and location, then hit “Save“.
The process is similar on Firefox for Mac, with a similar set of steps. Now that we have covered saving webpages as PDFs on desktop browsers, let’s look at how you can do this on mobile browsers.
Save a Webpage as a PDF on Mobile Browsers
Most of the popular mobile browsers also provide the functionality to save webpages as PDFs. Let’s look at how you can do this on Safari for iOS/iPadOS, Chrome for Android, and Chrome for iOS.
Save a Webpage as a PDF on Safari for iOS/iPadOS
There are two ways to create a PDF using Safari on the iPhone and iPad. The first method uses the screenshot tool:
- Capture Screenshot: Open a webpage in Safari and take a screenshot, the method of which varies by device.
- Edit Screenshot: Select the “Full Page” tab on the next screen, make desired markups, and hit “Done“.
- Save as PDF: Choose “Save PDF to Files” on the following pop-up.
- Choose Destination: Pick a destination on your device and select “Save“.
Option 2: Save a webpage as a PDF on Safari for iOS/iPadOS
The second method uses the Share tool:
- Open Webpage: Open the webpage in Safari and click the “Share” button.
- Select Options: In the Share Sheet, select “Options” under the webpage title.
- Choose PDF: Select “PDF” from the list, then click “Back” (on iPad) or “Done” (on iPhone).
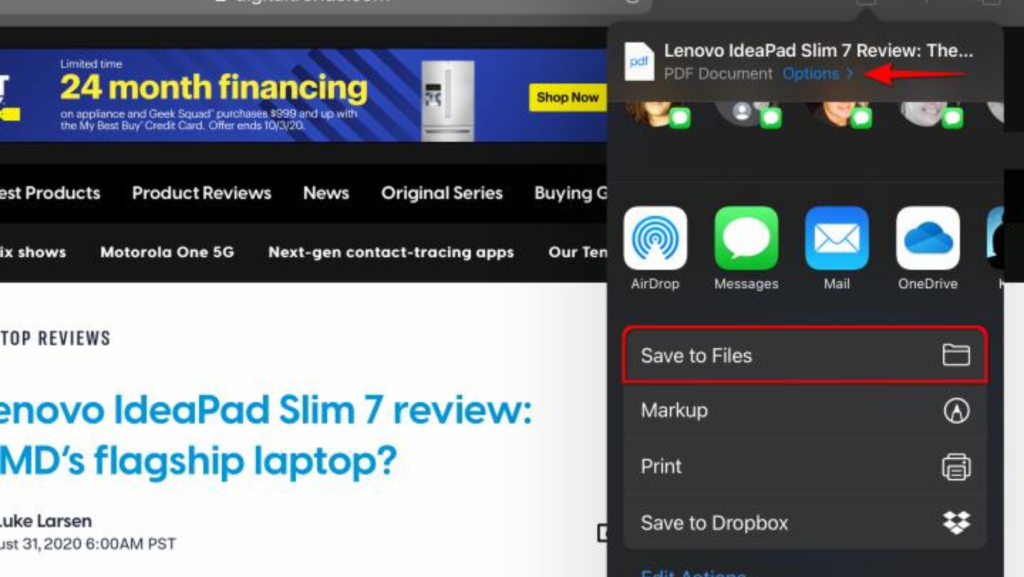
- Save to Files: Back on the Share Sheet, choose “Save to Files“.
- Choose Destination: Pick a destination and click “Save“.

Save a Webpage as a PDF on Chrome for iOS
- Navigate to Webpage: Begin by opening the webpage you want to save. Locate and tap on the “Three-dot” icon situated in the bottom-right corner.
- Choose Print: A drop-down menu will appear, select the “Print” option from it.
- Create a PDF: In the Printer Options screen that pops up, perform a two-finger outward “pinch” gesture on the preview image. This action will convert your webpage into a PDF document.
- Save or Share PDF: Once the PDF is generated, tap the Share button located at the bottom of the screen. This will provide various options such as saving it to Files, sharing it with others, printing it, among other actions.
Save a Webpage as a PDF on Chrome for Android
- Open Webpage: Open a webpage and click the “Three-dot” icon in the top-right corner.
- Choose Print: From the drop-down menu, select “Print“.
- Select Save as PDF: On the next screen, click the “Down arrow” next to “Save as PDF” and choose “Save as PDF“.
- Save File: Press the “Down arrow” button in the top-right corner to save the file.
- Enter Filename: Type a filename and click “Save“.
You can also specify your preferred save location. Simply click on the “Three horizontal lines” icon, located at the top left of your screen. From here, you can choose to save the file in the Downloads folder, any other folder in your device’s storage, or directly to your Google Drive.
Extensions:
Seeking more versatility for generating distinct types of PDFs? Or perhaps, need to modify PDFs prior to creation? A plethora of online add-ons and web utilities exist that excel in transforming HTML into PDFs, providing ample choices for the appearance of the PDF and its designated location. These solutions are particularly beneficial for developers and businesses that necessitate the conversion of several pages simultaneously.
Adobe Acrobat
For those with a paid Adobe services subscription (or are willing to opt for a free trial), there is an additional resource. Adobe permits the installation of a PDF toolbar directly into your browser. This brings forth a straightforward Convert to PDF button for swift on-the-go conversions. The toolbar is compatible with Internet Explorer, Chrome, and Firefox, making it a convenient tool for regular Adobe users.

Explore our other articles:
- Discovering the Hidden Gems: 10 Hidden Commands for Amazon’s Alexa
- A Complete Guide on How to Watch IMDb TV Online
- Mastering Outlook: How to Forward an Email as an Attachment
Conclusion
And there you go – an all-inclusive guide to saving webpages as PDFs across various browsers and platforms. With these straightforward steps at your disposal, you’ll find that preserving information or sharing it with others has become easier and more effective. Whether it’s for research, work, or personal use, the ability to save a webpage as a PDF can make a significant difference in how you interact with the internet.
Finally, we hope that you found this guide helpful and intuitive. Remember, technology is designed to make our lives easier, and knowing how to navigate it effectively can unlock its full potential. In the evolving digital world, continue to keep your skill set updated and explore the plethora of functions and features that your devices and browsers offer. Here’s to enhanced digital proficiency and to making the most out of your online experience.






